一、使用CSS的prefers-color-scheme
只需要简单的跟随系统深色/浅色模式,不涉及用户自定义设置,那么可以采用该方法:
// style.css
// 深色模式
@media (prefers-color-scheme: dark) {
html,
body {
background: #000;
color:#fff;
}
}
// 浅色模式
@media (prefers-color-scheme: light) {
html,
body {
background: #fff;
color:#000;
}
}
// 无色系偏好模式
@media (prefers-color-scheme: no-preference) {
html,
body {
background: #fff;
color:#000;
}
}二、通过给html添加属性,自定义主题
1.初始化主题:首先检查浏览器缓存的主题模式,若不存在则跟随当前系统的模式,将获取到的模式赋值给html的’data-theme’属性,并且赋值给变量currentTheme以便模板中展示对应模式的图标。
2.点击图标或按钮切换主题:通过获取html的’data-theme’属性,利用三元表达式进行切换。
// test.vue
<script setup>
import * as Icon from '@/assets/images/icon/config.js';
import { ref, onMounted } from 'vue';
const currentTheme = ref('light');
function initTheme() {
const savedTheme = localStorage.getItem('theme');
const systemTheme = window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light';
const theme = savedTheme || systemTheme;
document.documentElement.setAttribute('data-theme', theme);
currentTheme.value = theme;
}
function toggleTheme() {
const html = document.documentElement;
const isDark = html.getAttribute('data-theme') === 'dark';
const newTheme = isDark ? 'light' : 'dark';
html.setAttribute('data-theme', newTheme);
localStorage.setItem('theme', newTheme);
currentTheme.value = newTheme;
}
onMounted(() => {
initTheme();
});
</script>
<template>
<div class="page">
<img :src="currentTheme == 'dark' ? Icon.moon : Icon.sun" alt="" class="icon-theme" :title="currentTheme == 'dark' ? '切换至浅色模式' : '切换至深色模式'" @click="toggleTheme" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus dolorum cupiditate unde sapiente, molestiae ratione doloremque vel aut totam perferendis quasi voluptate iusto error
impedit ut non quia vitae? Necessitatibus?
</p>
</div>
</template>
<style lang="scss" scoped>
.page {
height: 100%;
width: 100%;
padding: 30px;
background: var(--my-background-color);
color: var(--my-text-color);
.icon-theme {
width: 20px;
height: 20px;
margin-bottom: 30px;
cursor: pointer;
}
}
</style>3.自定义变量:新增variables.scss文件存储需要修改的UI框架变量或者自定义颜色变量
/* 浅色主题 ( 默认主题 ) */
:root {
--my-background-color: #ffffff;
--my-background-color-2: rgba(255, 255, 255, 0.8);
--my-background-color-3: rgba(0, 0, 0, 0.2);
--my-text-color: #222222;
}
/* 暗黑主题 */
[data-theme='dark'] {
--my-background-color: #000000 !important;
--my-background-color-2: #1a1a1a !important;
--my-background-color-3: #3a3a3c !important;
--my-text-color: #f5f5f5d6 !important;
}
// 滚动条
*::-webkit-scrollbar {
width: 5px;
height: 5px;
}
*::-webkit-scrollbar-thumb {
border-radius: 5px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);
background: var(--my-background-color-3);
}
*::-webkit-scrollbar-track {
box-shadow: none;
border-radius: 0;
background: var(--my-background-color-2);
}在main.js中引入
import '@/assets/variables.scss';启动项目后即可看到效果:

4.闪屏优化:处于深色模式时,刷新页面会出现白色闪烁,这是由于页面还没加载完JS逻辑前,浏览器默认先显示白色背景导致的。可以将test.vue中初始化逻辑提取到index.html的<head>标签中,让浏览器还没加载Vue应用之前就执行深色模式
// test.vue
function initTheme() {
const theme = document.documentElement.getAttribute('data-theme');
currentTheme.value = theme;
}
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="shortcut icon" type="image/svg+xml" href="favicon.svg" />
<title>Demo</title>
<script>
const savedTheme = localStorage.getItem('theme');
const systemTheme = window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light';
const theme = savedTheme || systemTheme;
document.documentElement.setAttribute('data-theme', theme);
</script>
<style>
[data-theme='dark'] {
background: #1a1a1a;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>三、整体反色的骚操作
通过使用 CSS Filter 属性: invert(1) + hue-rotate() 来快速实现暗色主题。适合没有做主题系统,不想逐个改 CSS 的情况。
| CSS Filter 属性 | 作用 |
| invert(1) | 反转颜色(黑变白、白变黑) |
| hue-rotate(180deg) | 色相旋转,修正反转后颜色的偏差(注意:图片、视频也会反色) |
1.示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html {
/* 动画过渡效果 */
transition: filter 0.5s ease-in-out;
}
body {
background: #fff;
}
h1 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<p>This is a paragraph</p>
<a href="https://www.google.com">Google</a>
<img
src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"
alt="Google Logo"
/>
<button onclick="toggleDarkMode()">点击切换</button>
</body>
<script>
let darkMode = false;
function toggleDarkMode() {
const htmlDom = document.documentElement;
if (!darkMode) {
htmlDom.style.filter = "invert(1) hue-rotate(180deg)";
darkMode = true;
} else {
htmlDom.style.filter = "none";
darkMode = false;
}
}
</script>
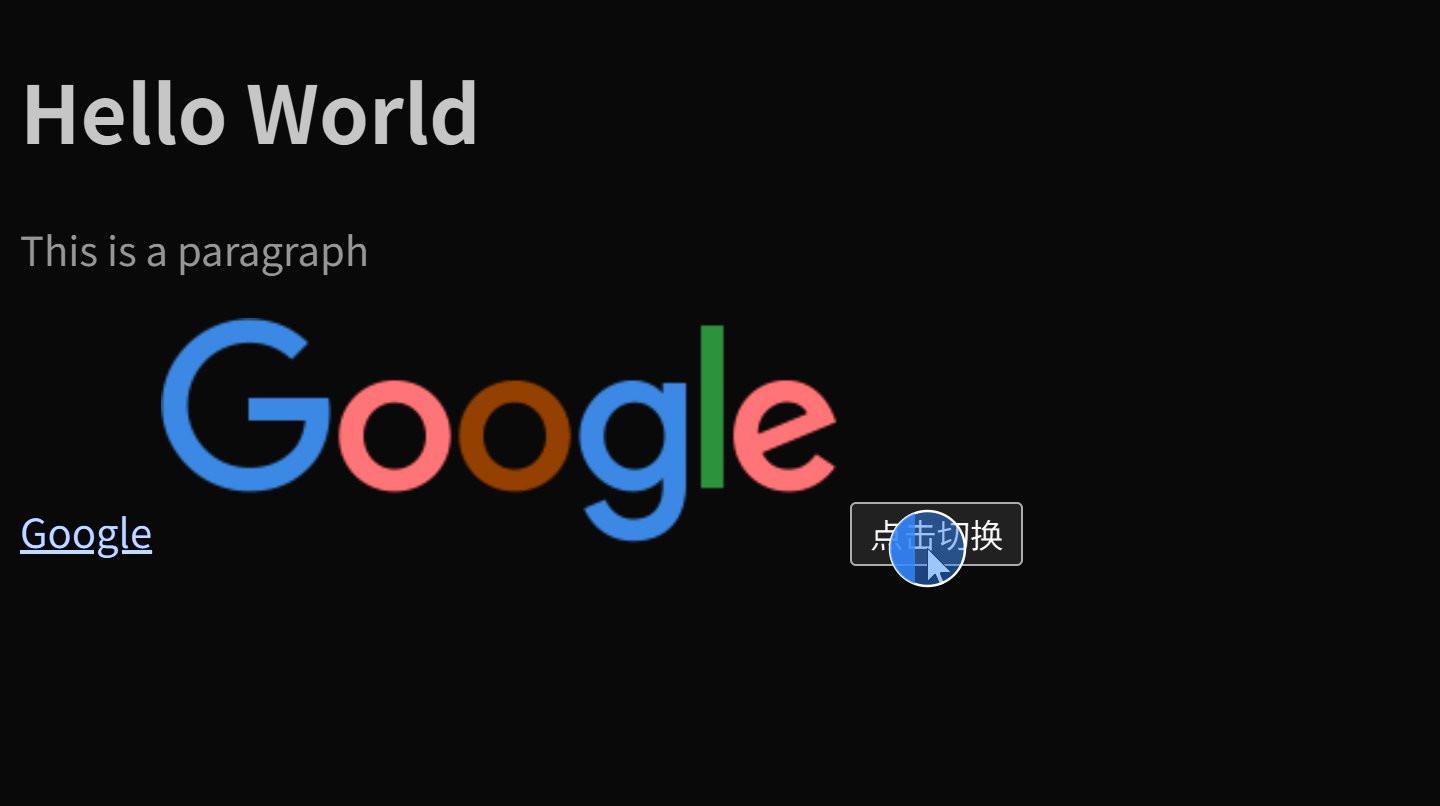
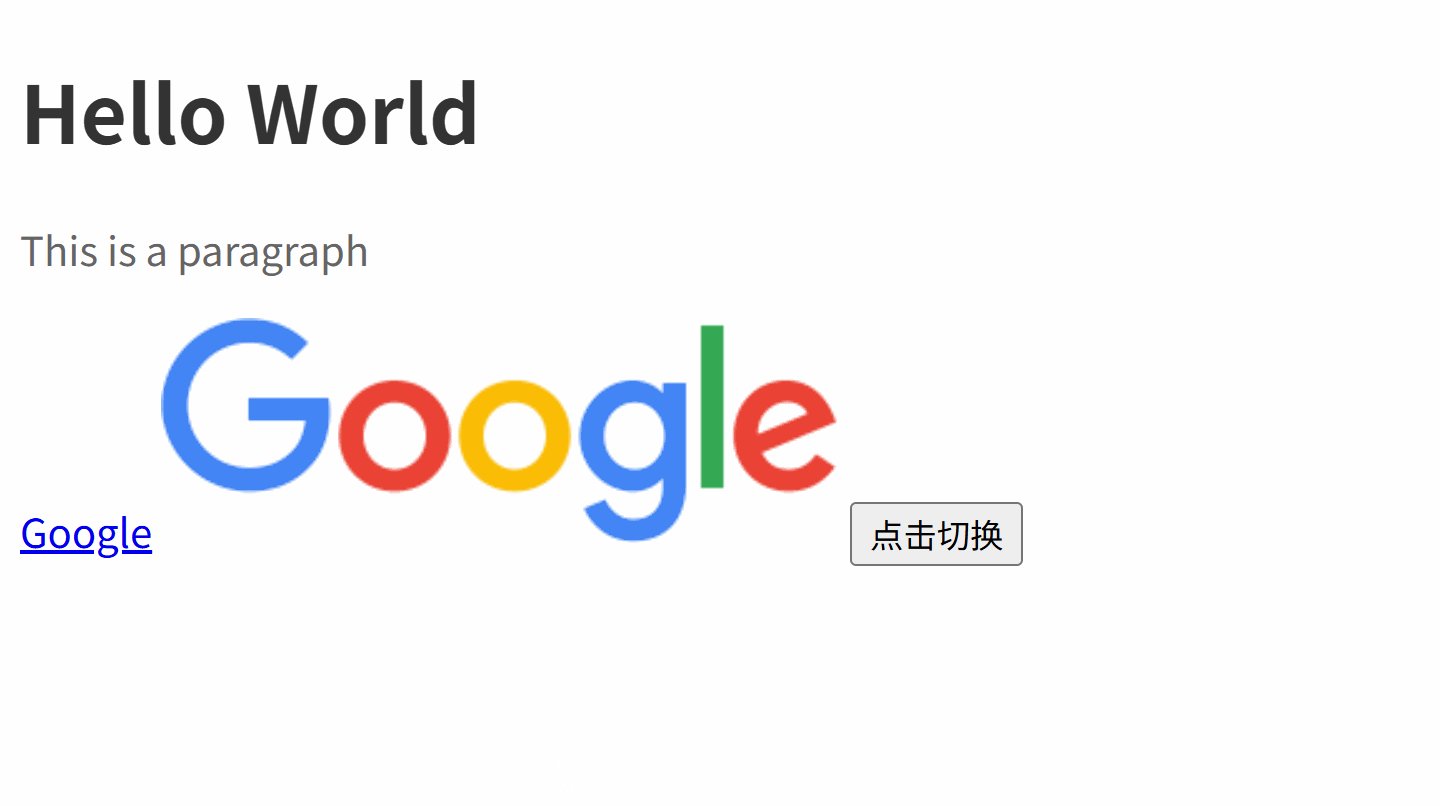
</html>效果如下:

2.优化:由于图片、视频也会反色,可以通过设置再次反色将颜色反转回来,确保视觉统一
<script>
let darkMode = false;
function toggleDarkMode() {
const htmlDom = document.documentElement;
const mediaDoms = document.querySelectorAll("img, video");
if (!darkMode) {
htmlDom.style.filter = "invert(1) hue-rotate(180deg)";
// 图像类元素再反一次,抵消
mediaDoms.forEach((el) => {
el.style.filter = "invert(1) hue-rotate(180deg)";
});
darkMode = true;
} else {
htmlDom.style.filter = "none";
// 清除图像类样式
mediaDoms.forEach((el) => {
el.style.filter = "none";
});
darkMode = false;
}
}
</script>四、让网页变为黑白配色
在特定的纪念日或哀悼时刻,许多网站会选择将页面调整为黑白色调,以此表达对逝者的哀思。要将网页变为黑白配色,可以使用filter:grayscale()进行灰度转换。
filter:grayscale(n) – 参数n可以是数字(0到1)或百分比,0% 到 100% 之间的值会使灰度线性变化。
html{
filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-ms-filter: grayscale(1);
-o-filter: grayscale(1);
}效果如下: