记录一下学习 React + Vite + TypeScript 搭建项目的过程
一、初始化项目
1.创建项目
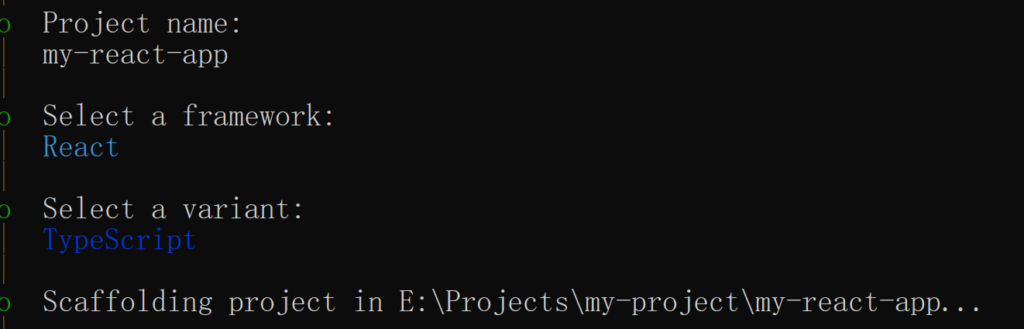
npm create vite输入项目名称my-react-app,选择react、typescript

cd my-react-app
npm install2.目录结构
没有的文件夹需要自己创建一下:
src/
├── assets/ # 静态资源
├── components/ # 公共组件
├── hooks/ # 自定义Hooks
├── layouts/ # 全局布局
├── pages/ # 页面组件
├── router/ # 路由配置
├── store/ # 状态管理
├── styles/ # 全局样式
├── utils/ # 工具函数
└── main.tsx # 入口文件 二、功能模块配置
1. 路由管理(React Router)
安装:
npm install react-redux react-router-dom新建页面文件 src/pages/Home.tsx :
function Home() {
return ('hello world')
}
export default Home配置路由文件 src/router/index.tsx :
import React, { lazy } from "react";
import { RouteObject } from "react-router-dom";
const Home = lazy(() => import("../pages/Home"));
const Router: RouteObject[] = [
{
path: "/",
element: <Home />,
},
];
export default Router;引入 main.tsx :
import ReactDOM from 'react-dom/client';
import { BrowserRouter } from 'react-router-dom';
import App from "./App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<BrowserRouter>
<App></App>
</BrowserRouter>
);使用 app.tsx:
import React, { Suspense } from "react";
import { useRoutes, Link } from 'react-router-dom';
import routes from '../src/router';
function App() {
return <div className="App">
<Suspense fallback="Loading...">
<div className="main">
{useRoutes(routes)}
</div>
</Suspense>
</div>;
};
export default App;启动项目,可以看到页面上展示hello world了
2. 状态管理(Redux)
安装:
npm install @reduxjs/toolkit创建Store示例 src/store/features/counter.ts :
import { createSlice, PayloadAction } from "@reduxjs/toolkit";
import type { RootState } from "../index";
// 定义初始化状态的类型
interface CounterState {
value: number;
}
// 初始化状态
const initialState: CounterState = {
value: 1,
};
// 创建counterSlice,管理counter的状态
export const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
increment: (state) => {
state.value += 1;
},
decrement: (state) => {
state.value -= 1;
},
incrementByAmount: (state, action: PayloadAction<number>) => {
state.value += action.payload;
},
},
});
export const { increment, decrement, incrementByAmount } = counterSlice.actions;
export const selectCount = (state: RootState) => state;
export default counterSlice.reducer;新建src/store/index.tsx :
import { configureStore } from "@reduxjs/toolkit";
import counterSlice from "./features/counter";
// 使用configureStore函数创建store
const store = configureStore({
reducer: {
counter: counterSlice,
},
});
// 定义store的state类型
export type RootState = ReturnType<typeof store.getState>;
// 定义store的dispatch类型
export type AppDispatch = typeof store.dispatch;
export default store;把Redux和React 链接起来,在main.tsx中使用Provider组件,为React注入store:
import ReactDOM from "react-dom/client";
import store from "./store/index";
import { BrowserRouter } from "react-router-dom";
import { Provider } from "react-redux";
import App from "@/App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<Provider store={store}>
<BrowserRouter>
<App></App>
</BrowserRouter>
</Provider>
);组件中使用,例如Home.tsx :
import React from "react";
import { useSelector, useDispatch } from "react-redux";
import { increment } from "@/store/features/counter";
import { RootState } from "@/store";
const Home: React.FC = () => {
// 获取
const counts = useSelector((state: RootState) => state.counter);
// 获取dispatch函数
const dispatch = useDispatch();
return (
<div>
<p>计数:{counts.value}</p>
<button
onClick={() => {
dispatch(increment());
}}
>
增加
</button>
</div>
);
};
export default Home;3. CSS方案(Tailwind CSS)
安装并生成配置文件:
npm install tailwindcss @tailwindcss/postcss postcss
npx tailwindcss init -p 配置 tailwind.config.js :
module.exports = {
content: ['./index.html', './src/**/*.{js,ts,jsx,tsx}'],
theme: { extend: {} },
plugins: []
}; 配置 postcss.config.mjs :
export default {
plugins: {
"@tailwindcss/postcss": {},
},
};在 src/assets/globals.css 中引入:
@import "tailwindcss";在main.tsx中引入全局样式文件:
import "@/assets/globals.css";测试 tailwind css 是否生效,新建组件 src/components/RedButton.tsx :
function RedButton() {
return (
<div className="flex justify-center items-center h-screen">
<button className="bg-red-500 text-white font-bold py-2 px-4 rounded hover:bg-red-700">
I'm a button!
</button>
</div>
);
}
export default RedButton;在 page/Home.tsx 中引入使用:
import RedButton from "@/components/RedButton";
function Home() {
return (
<div>
<RedButton />
</div>
);
}
export default Home;可以看到页面显示红色按钮说明样式已生效

三、配置环境变量
定义变量:
.env.development :
# 开发环境
VITE_BASE_URL = http://localhost:3000 .env.production :
# 生产环境
VITE_BASE_URL = http://www.xxxxx.com使用变量:
const baseUrl = import.meta.env.VITE_BASE_URL;修改 package.json 启动命令:
"scripts": {
"dev": "vite --mode development",
"build": "tsc -b && vite build --mode production",
},